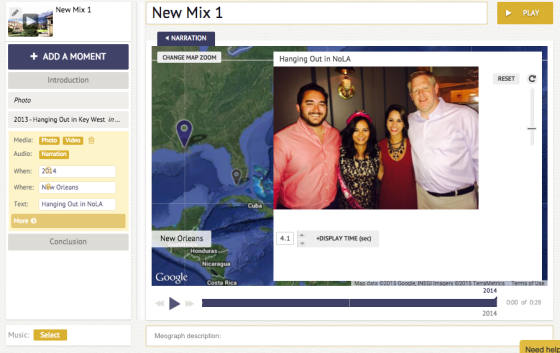
The two interfaces that interested me from Friday and today are Thematic and Trello. I really like the visual aspect of Thematic and I think that it would be really cool to take my photos from study abroad and create a visual story for each country that I visited. I think that this would be a very unique and powerful way to tell the story of my journey. I could share these stories with my friends and family who are constantly asking to view the pictures that I took during my time abroad. Due to the fact that you can only have 20 pictures per story, I think that this would be a great way to pick my 20 strongest pictures and display them so that I don’t overwhelm my audience with every single picture that I took abroad (which would be thousands). Thematic would be a great way to capture and share the best photographs that I have of my journey abroad.
Trello seems like a great tool for organization. I am a huge list maker, that is how I organize my schoolwork and my life in general. I think that this online tool would be a great way for me to add more form to my lists. I really like the color coding aspect and the way that you can make categories. This tool could be very useful for me to organize my homework for each different class, my work for my internship, and my job hunting work as well. I usually just write lists down on paper or through the note tool on Apple, but Trello could be a more professional and organized way to make my lists. The option to add images and stickers is also very useful, as well as the collaborative aspect, which could be useful in group projects for planning and organizing.